グーグルアドセンスの合格おめでとうございます。
グーグルに認められた感じがして、とても嬉しいですよね。

合格したのはいいけど、広告ってどうやって貼るんだ?
アドセンス合格したばかりって、広告の貼り方がまったくわからないですよね。
この記事ではアドセンスに合格したばかりの方でも、1人で簡単にMultiplex広告が貼れる内容になっています。



SWELL限定。超簡単。1分あれば十分です。
それでは本編へどうぞ!


Multiplex 広告とは?
Multiplex 広告は、広告ユニット内のグリッドに複数の広告を表示する、ネイティブ広告フォーマットの一種です。カスタマイズ可能なフォーマットで、サイトに合わせてスタイルを変更できます。
Multiplex 広告ユニットは多くの場合、記事の末尾やサイドバーに配置されます。そうすればページまたはサイトにおけるユーザー ジャーニーを効果的に収益化できるためです。Multiplex 広告ユニットを使用すると、コンテンツの利用を終了したユーザーに広告を表示することもできます。
グーグルアドセンスヘルプ
うーん。よくわからない。



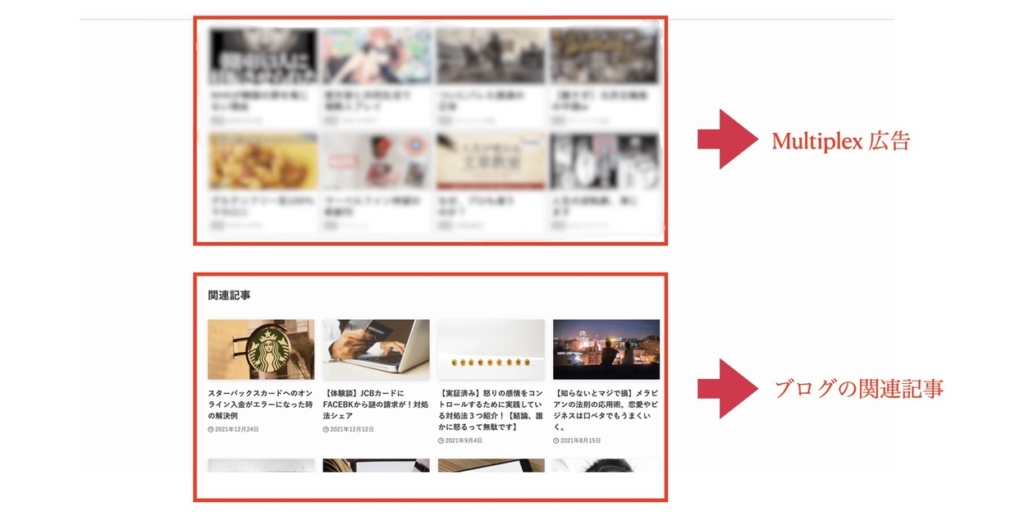
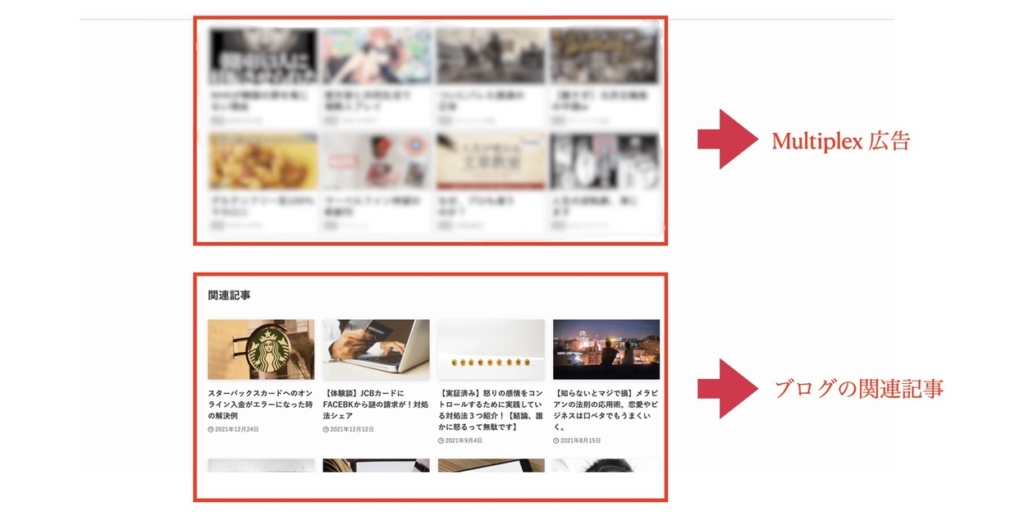
言葉だけではわかりにくいので、実際のイメージをご覧ください。


関連記事のように表示されるのがMultiplex広告の特徴です。



このように広告が貼れるとブロガーの仲間入りって感じがしてテンション上がりますね!
Multiplex広告の貼り方


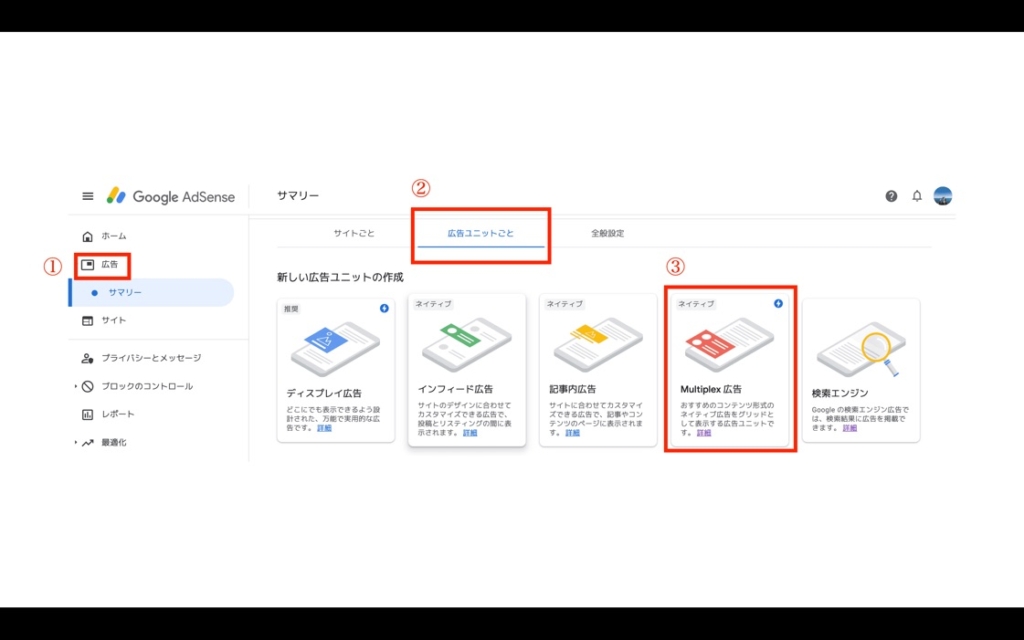
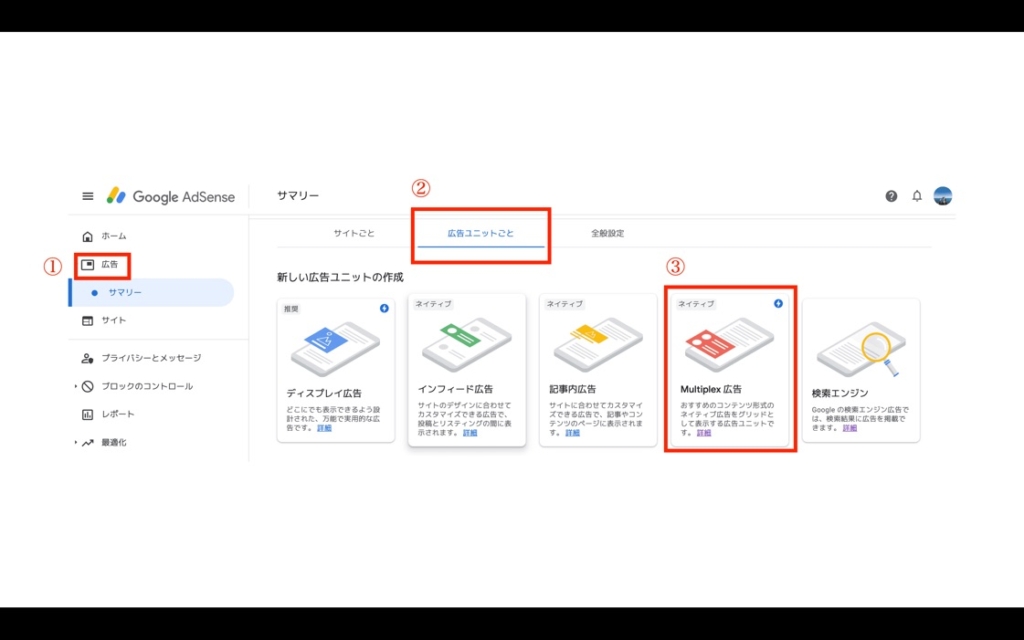
アドセンス管理画面のメニューから、
①広告
②広告ユニットごと
③Multiplex広告
の順にクリックしていきます。


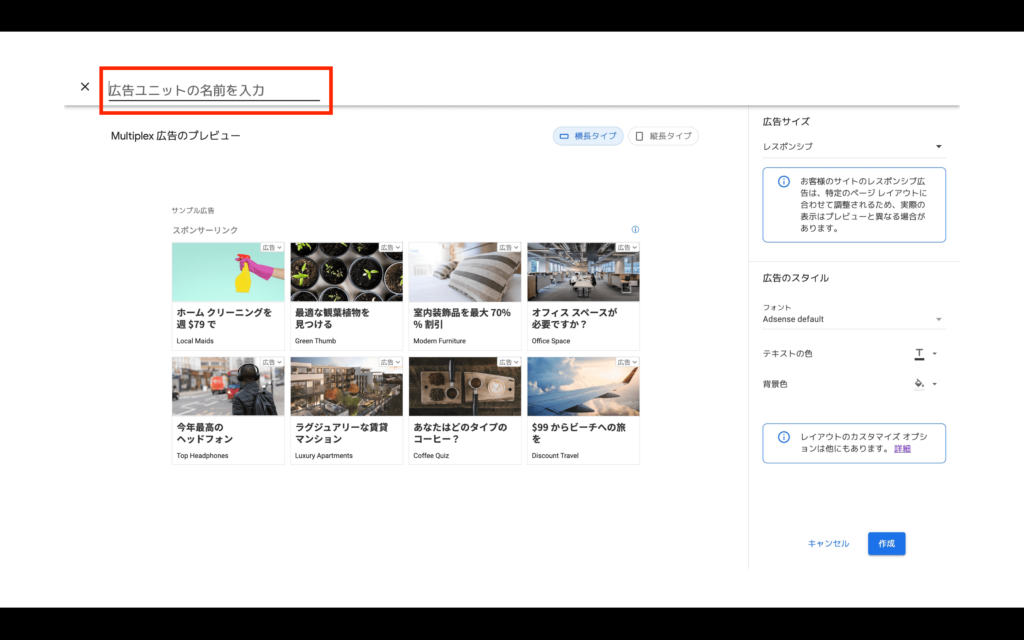
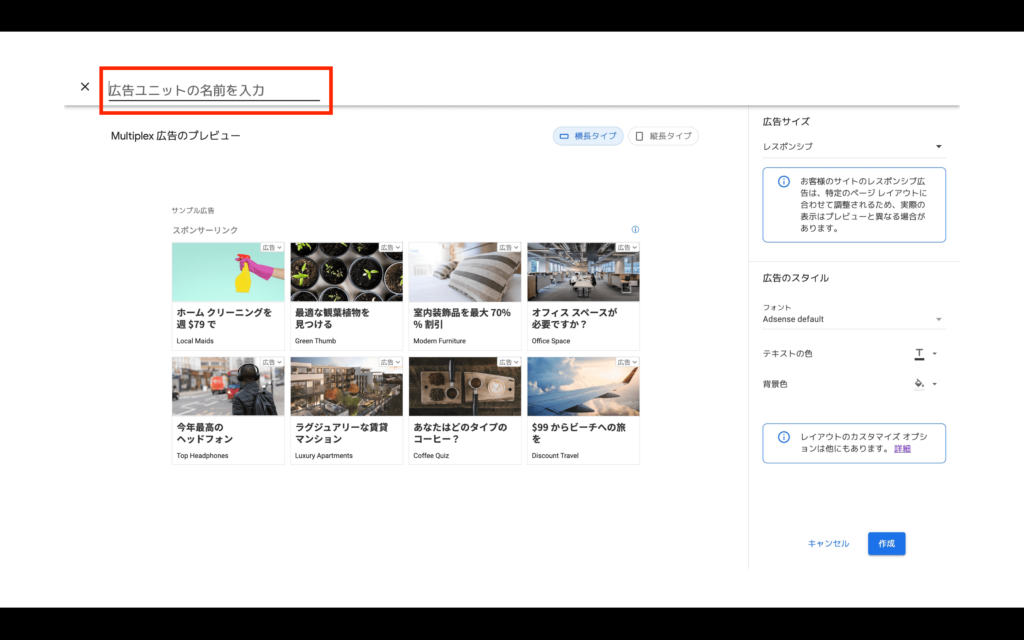
Multiplex広告をクリックするとこのような画面に変わるので、


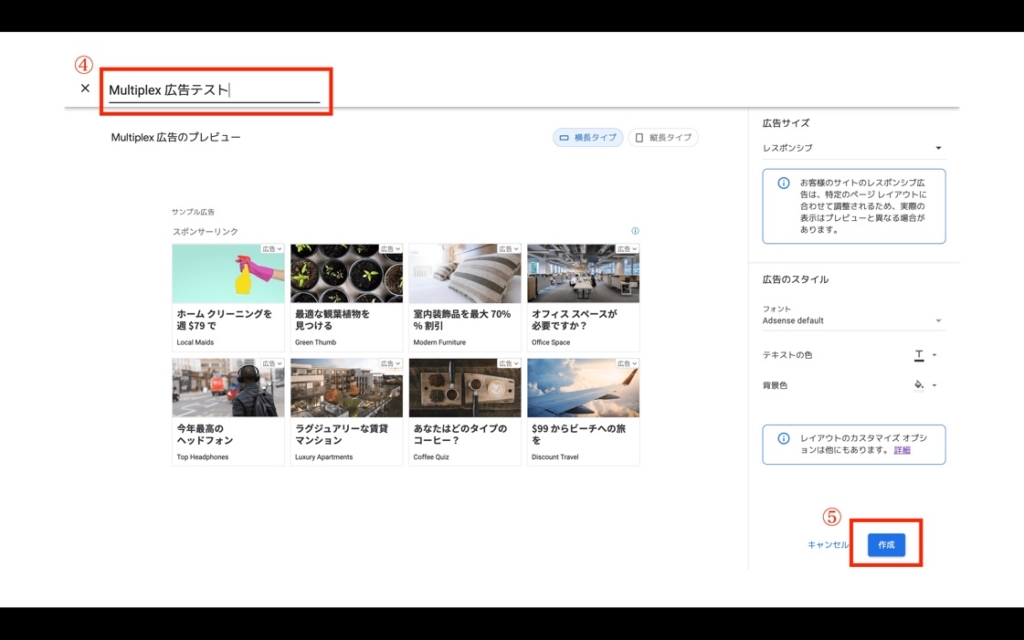
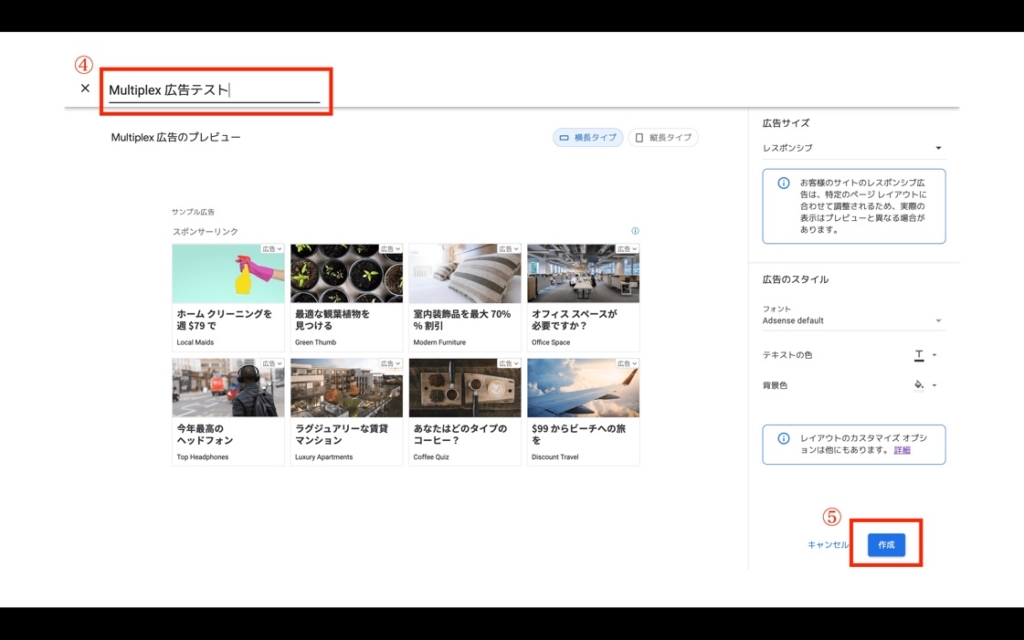
④「広告ユニットの名前を入力」しましょう。
管理しやすい名前ならなんでもOKです。ここでは「Multiplex広告テスト」で設定しました。



広告サイズ、広告のスタイルはそのままでOKです。
⑤「作成」を押して次の画面へ。


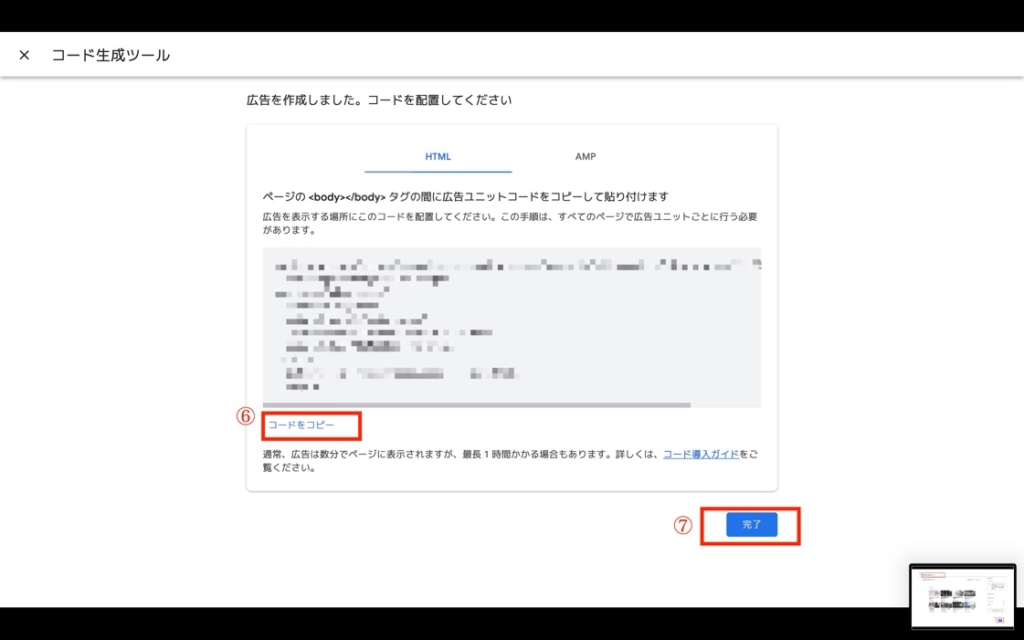
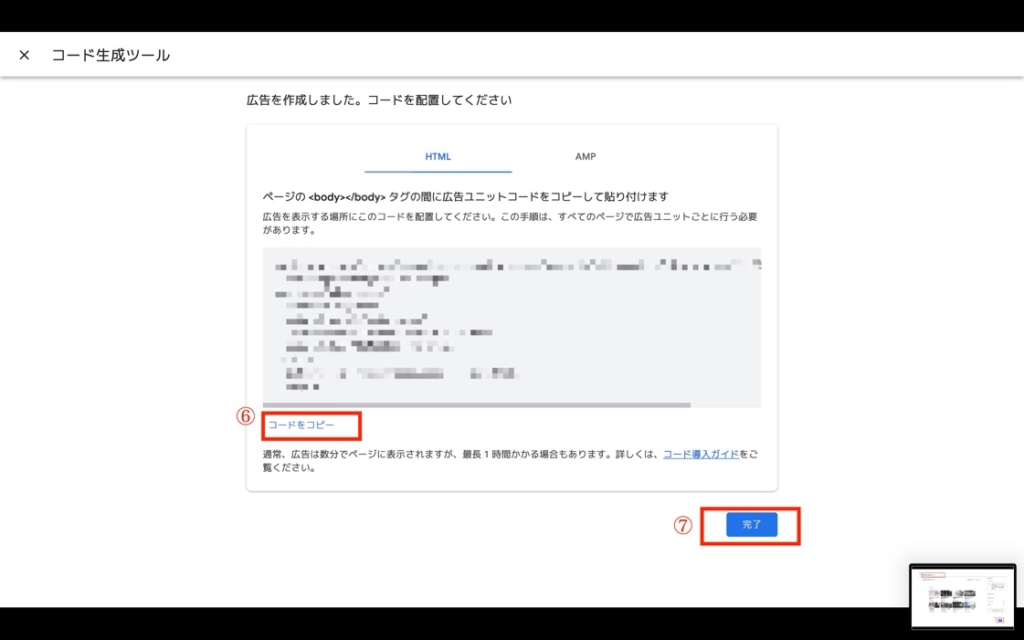
広告コードが表示されるので、
⑥「コードをコピー」して
⑦「完了」をクリックします。



コピーしたコードを任意の場所に貼りつけていきます。


次に自分のブログのダッシュボードにログインします。
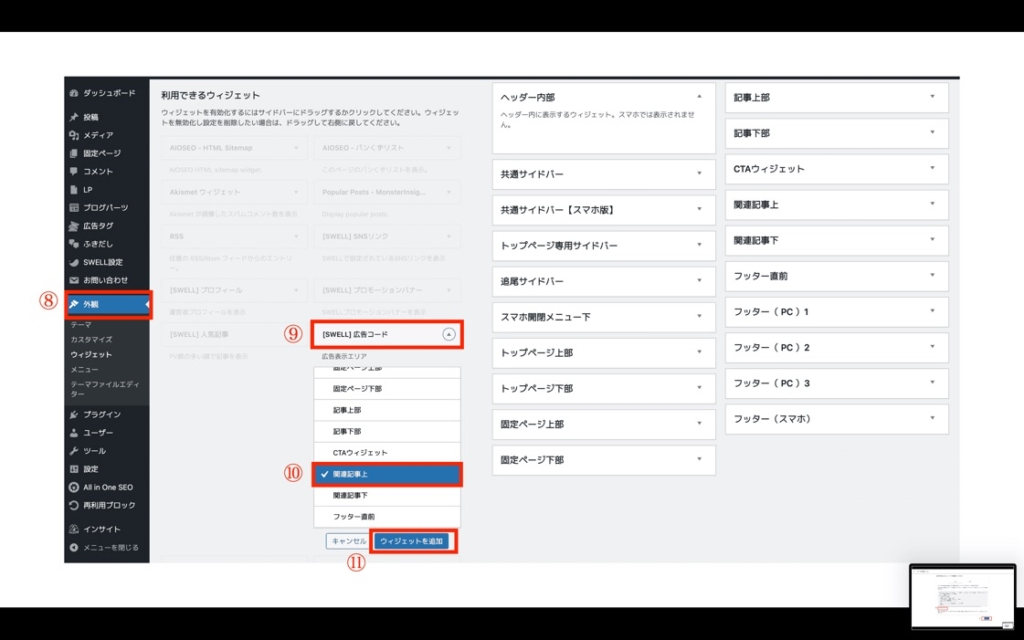
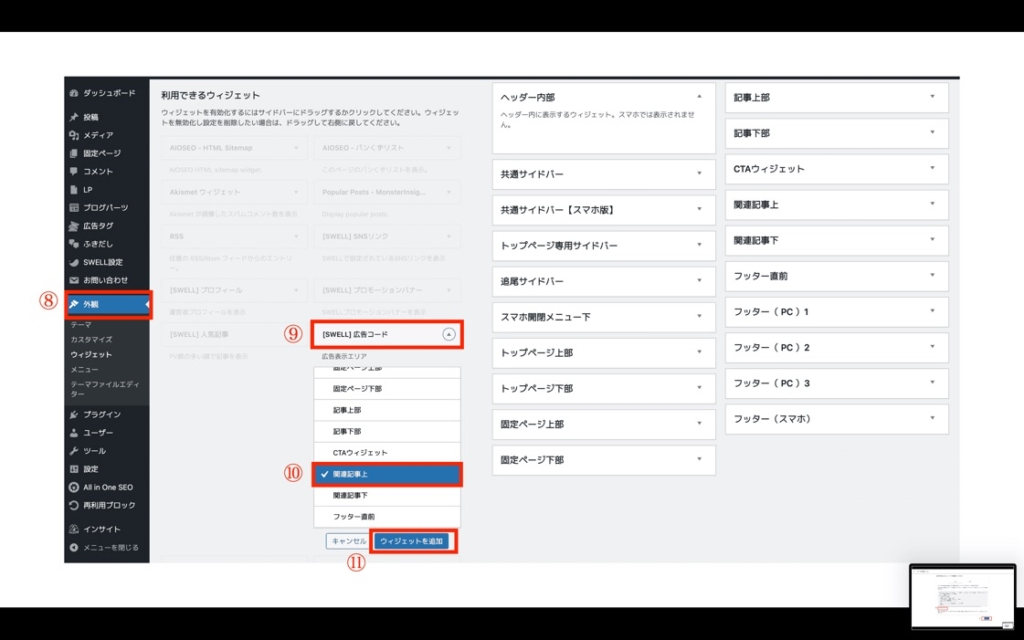
⑧外観
⑨SWELL広告コード
⑩関連記事上
⑪ウィジェットを作成
の順番で関連記事上にウィジェットを作成します。


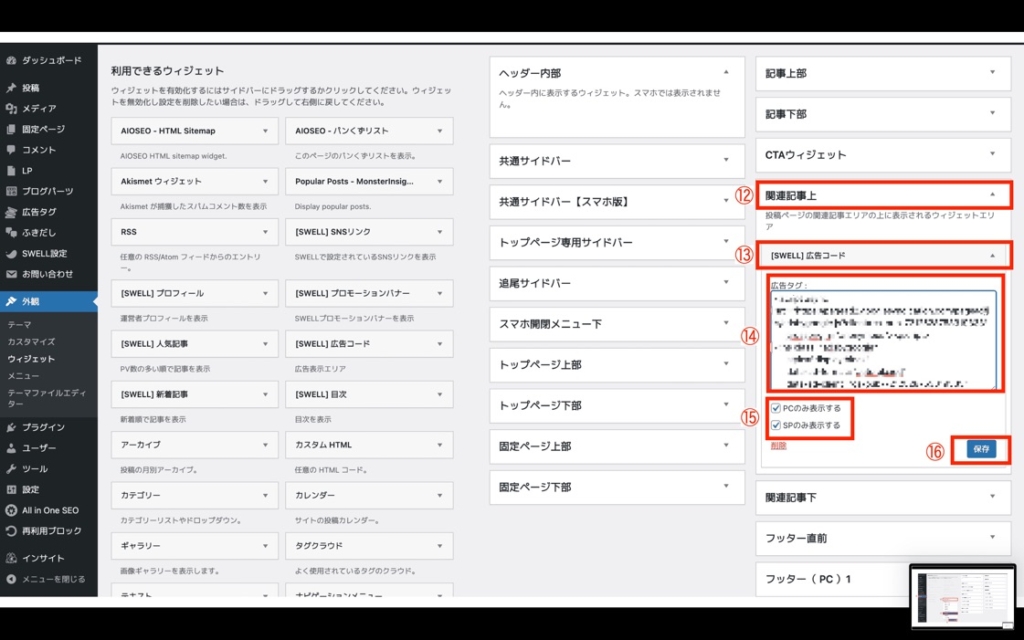
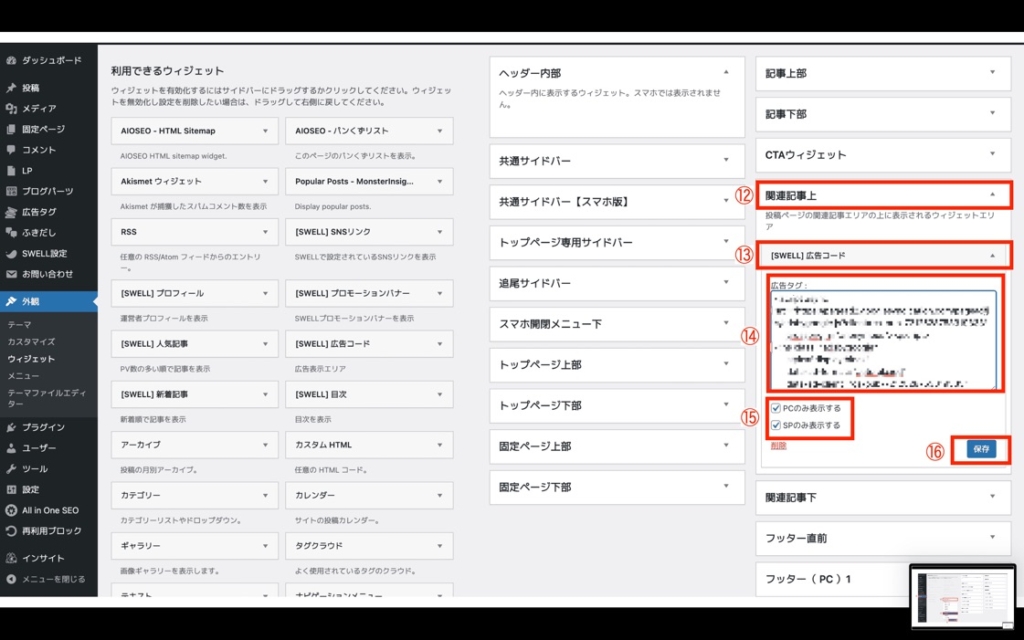
⑫「関連記事上」で先ほど作成した、
⑬「[SWELL]広告コード」を開き、
⑭「広告タグ」に⑥でコピーしたコードを貼り付けます。
⑮パソコンとスマホでMultiplex広告を表示させたい場合は両方をチェックし、
⑯「保存」をクリックします。
💡Multiplex広告が記事に反映されるまで時間がかかることがあります。



僕は1分ほどで反映されました。
【別法】Multiplex広告の貼り方


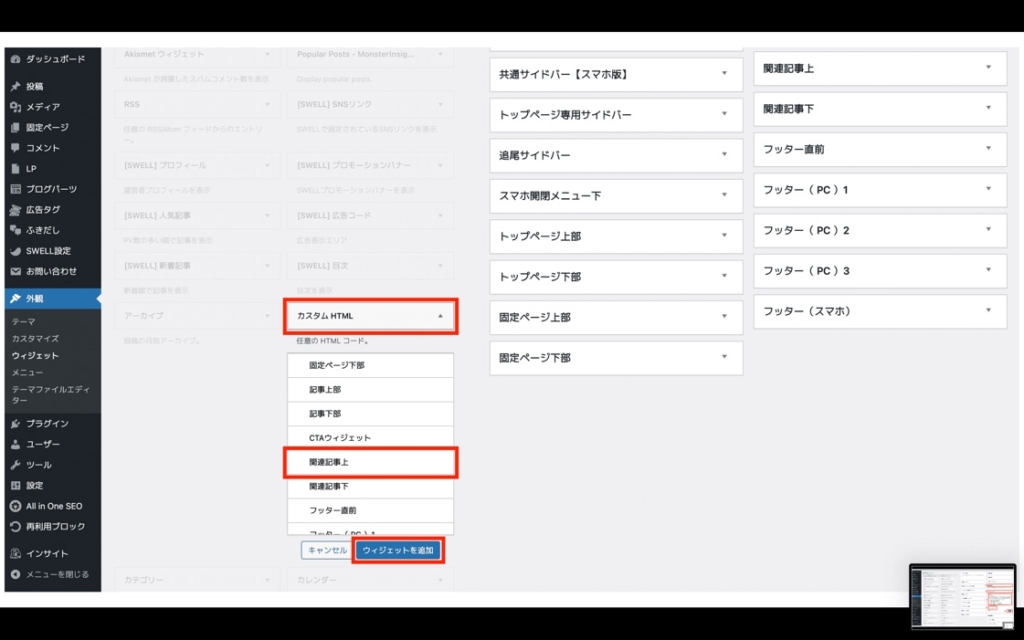
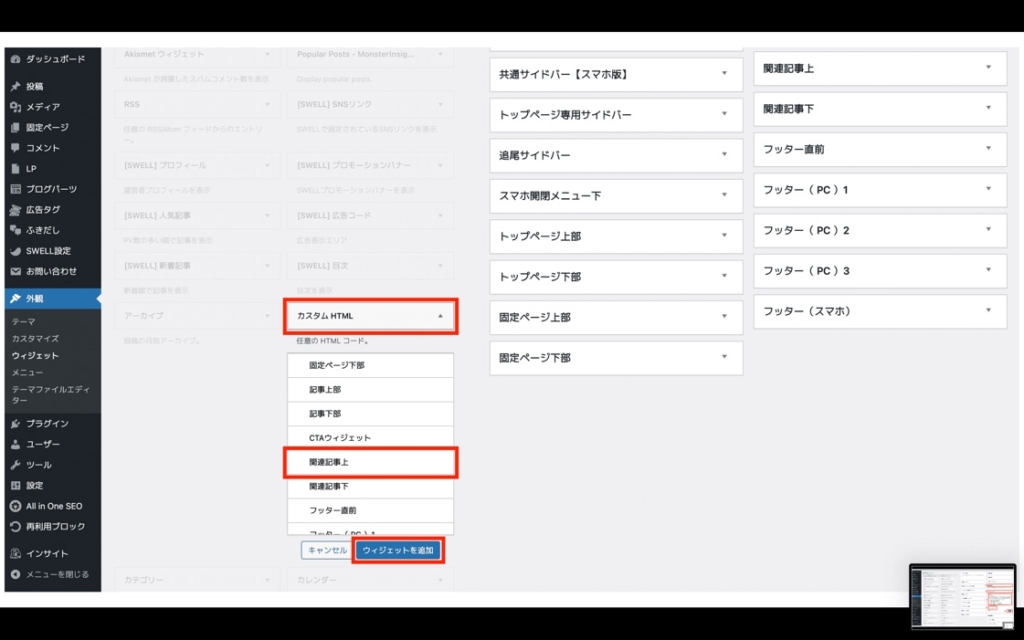
先ほどは「[SWELL]広告コード」のウィジェットを使用しましたが、「カスタムHTML」を使用してもMultiplex広告を貼ることが可能です。
- 「関連記事上」に「カスタムHTML」のウィジェットを作成します。
- 管理しやすいタイトルをつけて、「内容」に⑥でコピーしたコードを貼り付けます。
- 「保存」をクリックして終了です。



どちらを選ぶかはお好みで。
まとめ


今回はMultiplex広告の貼り方について解説しました。
関連記事の前に表示するのか、後に表示するのかで記事の印象も変わってきます。
僕のブログでは関連記事の前後でMultiplex広告を表示させました。ぜひ参考にしてみてください。



アドセンスライフは始まったばかりです!


今回もご愛読ありがとうございました。
それではまた。
あなたにとって今日が素晴らしい1日になりますように。







コメント
コメント一覧 (1件)
[…] オレンジで色付けしたコードを、【SWELL】超簡単!1分でできるMultiplex広告の貼り方 で使用したコードにコピペするだけです。わかりやすいように”display:block”の下にコピペしてください。 […]