
Multiplex広告ってアレンジできるのだろうか?
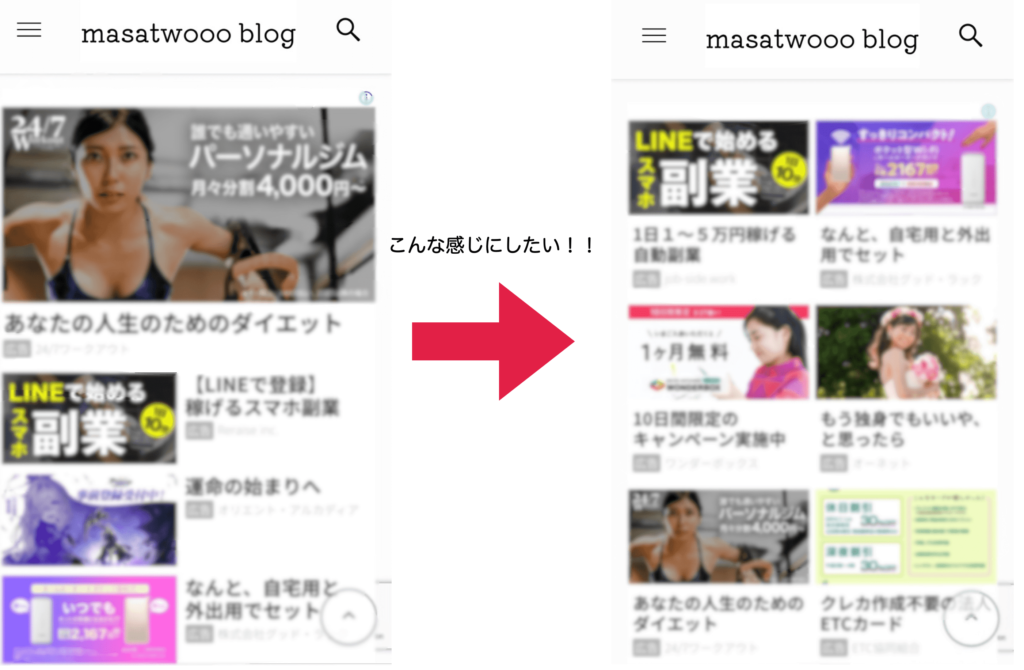
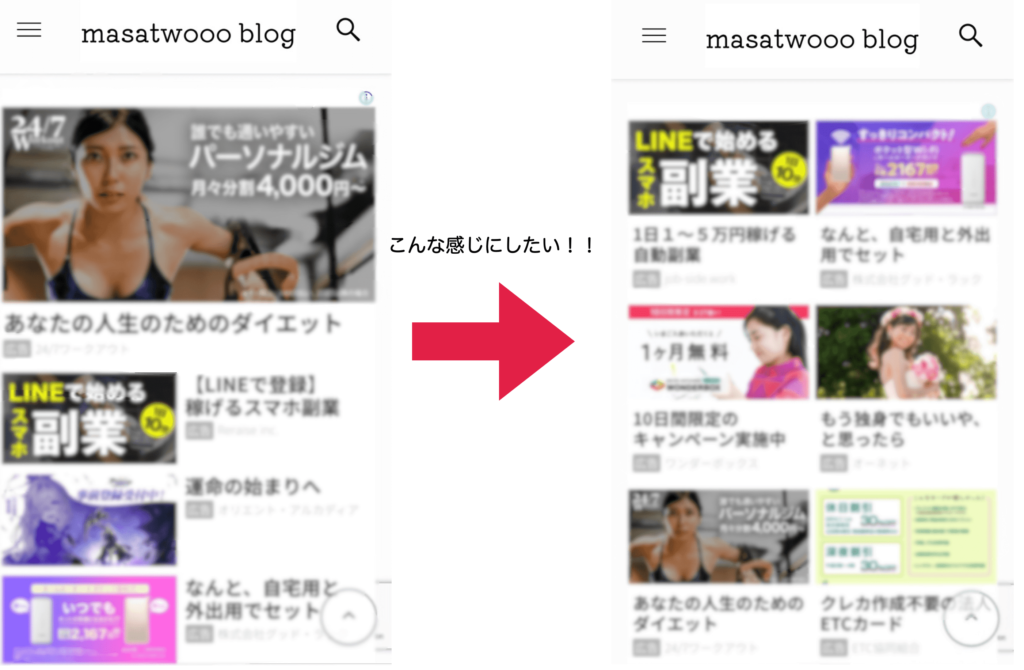
- PC、スマホで表示されるMultiplex広告の表示を変更したい。
- Multiplex広告コードをコピーしただけだと、スマホの広告が1列しか表示されない。
- スマホでの関連記事が2列で表示されているので、Multiplex広告も2列で表示させたい。


そんなあなたのお悩みを解決いたします。
それでは本編へどうぞ!
コピペでOK!スマホでのMultiplex広告2列表示するコード
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxx”
crossorigin=”anonymous”></script>
<ins class=”adsbygoogle”
style=”display:block”
data-matched-content-ui-type=”image_stacked,image_stacked”
data-matched-content-rows-num=”4,2″
data-matched-content-columns-num=”2,4″
data-ad-format=”autorelaxed”
data-ad-client=”ca-pub-xxxxxxxxx”
data-ad-slot=“1234567890”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
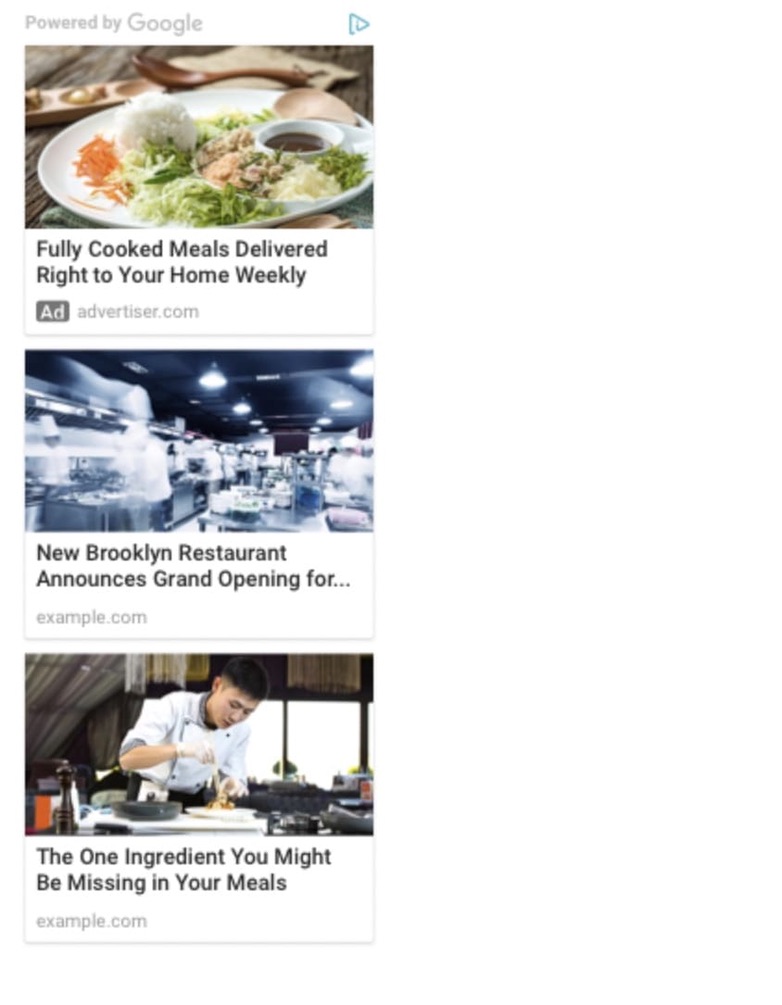
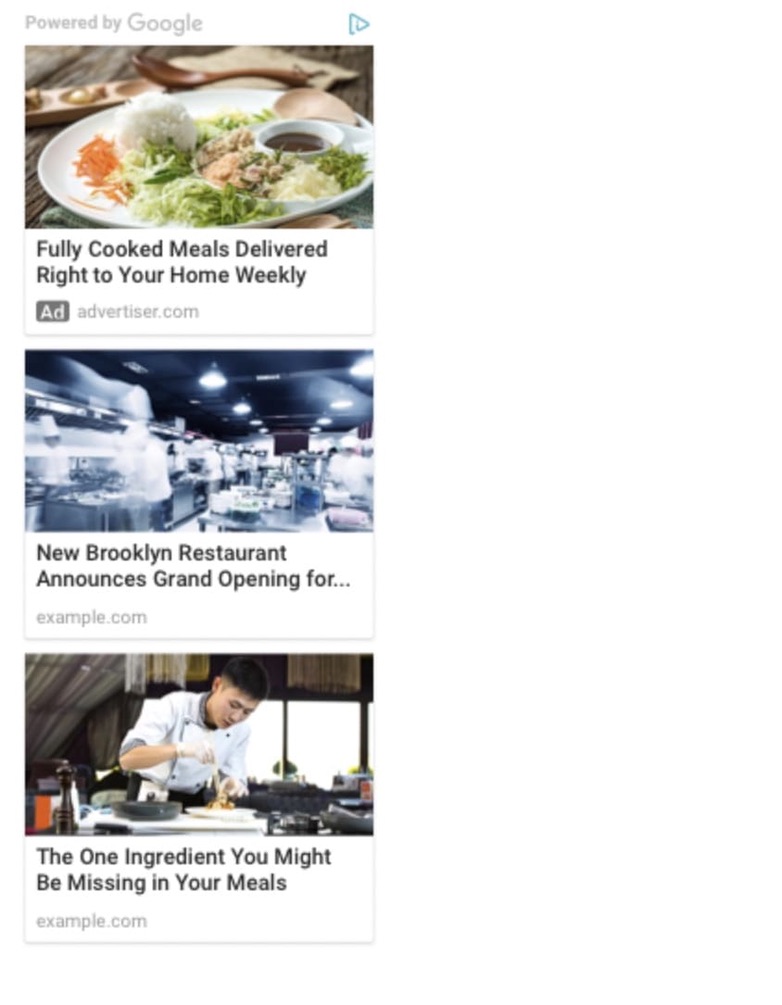
このコードを使用したイメージ


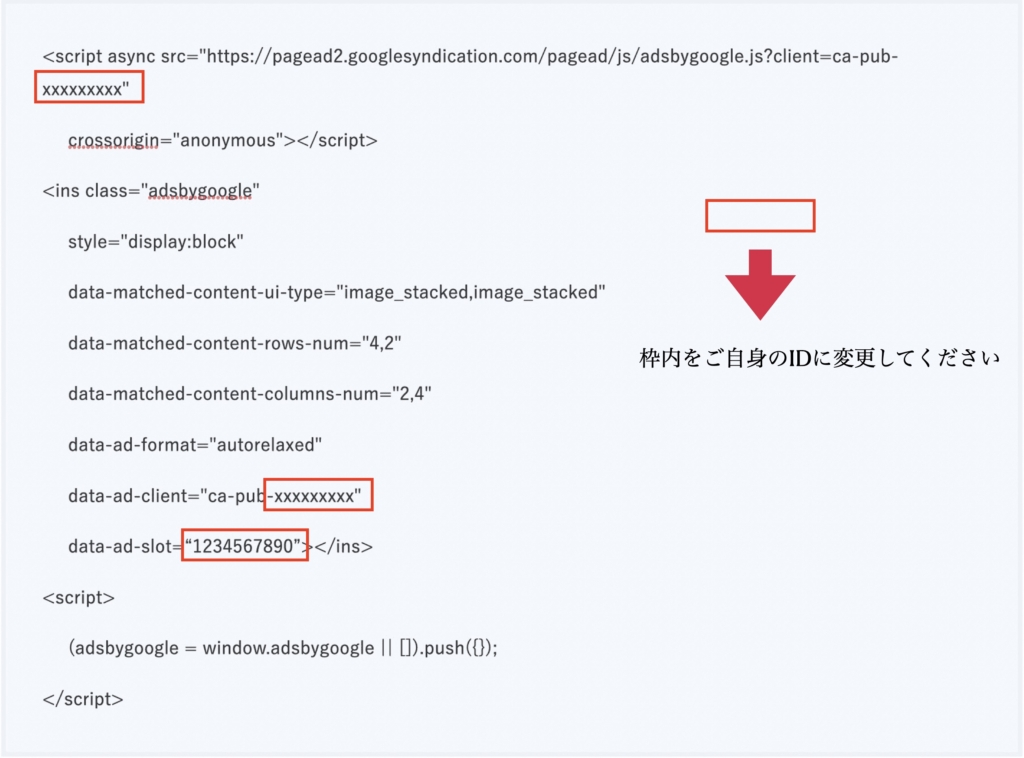
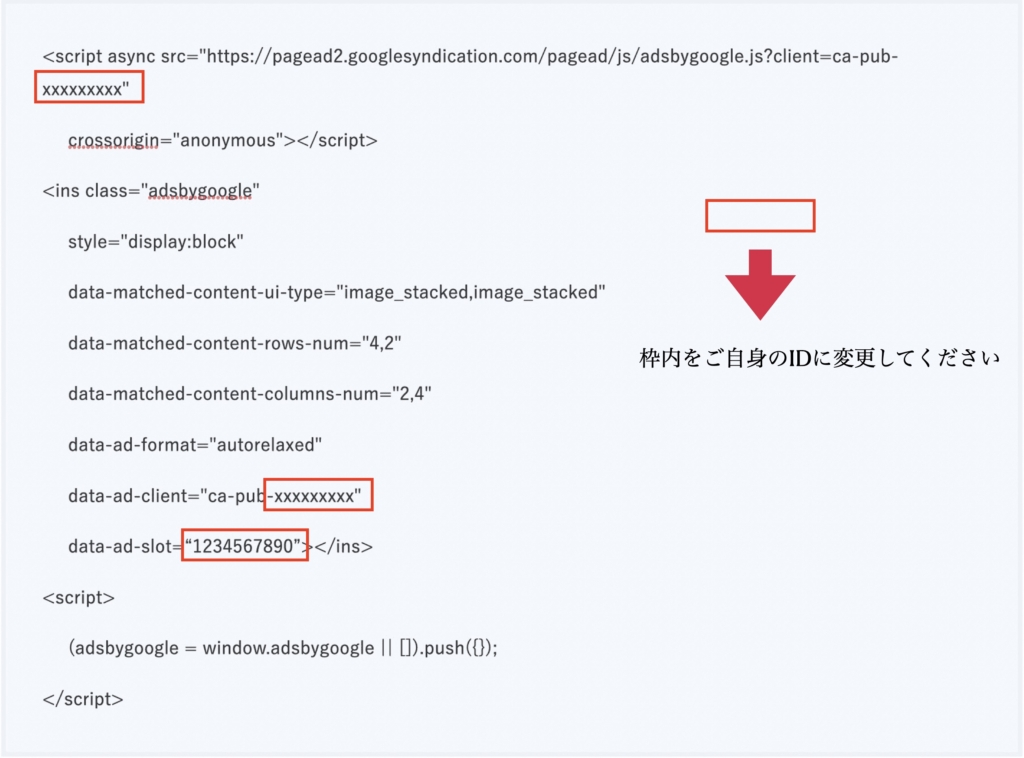
オレンジで色付けしたコードを、【SWELL】超簡単!1分でできるMultiplex広告の貼り方 で使用したコードにコピペするだけです。わかりやすいように”display:block”の下にコピペしてください。
もしくは、上記のコードを全てコピペして、”xxxxxxxxx”と”data-ad-slot=“1234567890”></ins>”の番号をご自身のIDに変更してください。


コピペしたコードを貼り付ける場所については、こちらの記事にて解説しています。ご参考ください。
💡IDに関してはMultiplex広告コード生成ツールにて確認することができます。この画面です。


広告をカード型に変更したい
カード型に変更するとこのような表示になります。好みに合わせてお使いください。


広告をカード型に変更するコード
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxx”
crossorigin=”anonymous”></script>
<ins class=”adsbygoogle”
style=”display:block”
data-matched-content-ui-type=”image_card_stacked,image_card_stacked”
data-matched-content-rows-num=”4,2″
data-matched-content-columns-num=”2,4″
data-ad-format=”autorelaxed”
data-ad-client=”ca-pub-xxxxxxxxx”
data-ad-slot=“1234567890”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
手順は上記で解説したとおりです。ご確認お願いいたします。
【おまけ】広告表示数を変更する方法
広告表示数を変更する方法をお伝えします。行数と列数の数字を変えるだけです。
data-matched-content-rows-num=”4,2″ →行の指定
data-matched-content-columns-num=”2,4″ →列の指定
このコードの数字を変更することで広告数が変更されます。
カンマの前側がスマホ、後ろ側がPCでの表示となります。
上記の設定の場合だとスマホ表示は4行2列、PCでは2行、4列で表示される設定となっています。
スマホの広告表示数を変更してみました
data-matched-content-rows-num=”4,2″ →行の指定
data-matched-content-columns-num=“3,4” →列の指定
の場合


ごちゃごちゃしてしまいました。広告の圧がすごいですね。
PCの広告表示数を変更してみました
data-matched-content-rows-num=“4,4” →行の指定
data-matched-content-columns-num=“2,7” →列の指定


4行に設定したのに3行までしか表示されていませんね。Multiplex広告の最大表示数は30個までなのに。



30個使えるレベルに到達していないということでしょうか?
Multiplex広告のコードを変更したらポリシー違反になる?


結論、なりません。
今回、紹介させていただいた方法はアドセンス広告コードの許可されている変更方法です。
ただし、禁止されているコードの改変方法がありますので、注意が必要です。
詳細は「レスポンシブ対応のMultiplex広告ユニットをカスタマイズする方法」ご参照ください
まとめ


デフォルトのコードだと、自分のイメージどおりのブログデザインになりませんよね。
この記事があなたのお悩みを解決することを願っています。



素敵なアドセンスライフを!
今回もご愛読ありがとうございました。
それではまた。
あなたにとって今日が素晴らしい1日になりますように。








コメント